- 복잡한 홈페이지와 달리 원페이지 디자인으로
최대의 광고 효과를 누려보세요.
- #광고 페이지 #병원 광고페이지 #웨딩홀 광고페이지 #여행사 광고페이지
- #PC용 랜딩페이지 #모바일용 랜딩페이지 #반응형 페이지 #코딩작업

-
- 01
-
방문자를 몰입하게 한다
원페이지형 웹사이트는 스토리텔링을 통해 몰입과 상호작용, 정서적 경험을 만든다.
-
- 02
-
직관적이다
컨텐츠가 흩어져 있지 않은 스크롤형태의 UI는 가장 자연스럽고 직관적이며 쉬운 인터페이스다.
-
- 03
-
높은 고객반응
하나의 경로를 가지므로 혼동할 소지가 없는 원페이는 사용자 전환율이 높다.
-
- 04
-
공유가 쉽다
일반 웹 사이트보다 스토리가 있는 매력적인 단일페이지는 공유가 손쉬우며 불쾌감도 최소화한다.
-
- 05
-
검색 최적화
한 페이지에 잘 정리된 스토리와 키워드는 검색이 잘된다
-
- 06
-
모든 디바이스에 최적화
전체 웹사이트를 다양한 디바이스에 모두 맞추기는 어려우나 단일페이지는 새로운 기기나 해상도에 크게 의지하지 않고 해결책을 찾기 쉽다.
-
- 07
-
저렴한 비용
하나의 단일페이지로 구성된 원페이지 웹사이트는 매우 경제적이다.
- 30만원부터
- 신청/견적 폼 제공
1,200×3,000 pixel 이내
실시간 메일/문자 알림서비스 제공
작업기간 7일
- 90만원부터
- 신청/견적 폼 제공
1,200×3,000 pixel 이내
실시간 메일/문자 알림서비스 제공
작업기간 15일
- 200만원부터
- 신청/견적 폼 제공
1,200×8,000 pixel 이내
실시간 메일/문자 알림서비스 제공
작업기간 30일
- 가격협의
- 업체 미팅 후 커스터 마이징
각종 기능 추가
실시간 메일/문자 알림서비스 제공
작업기간 협의
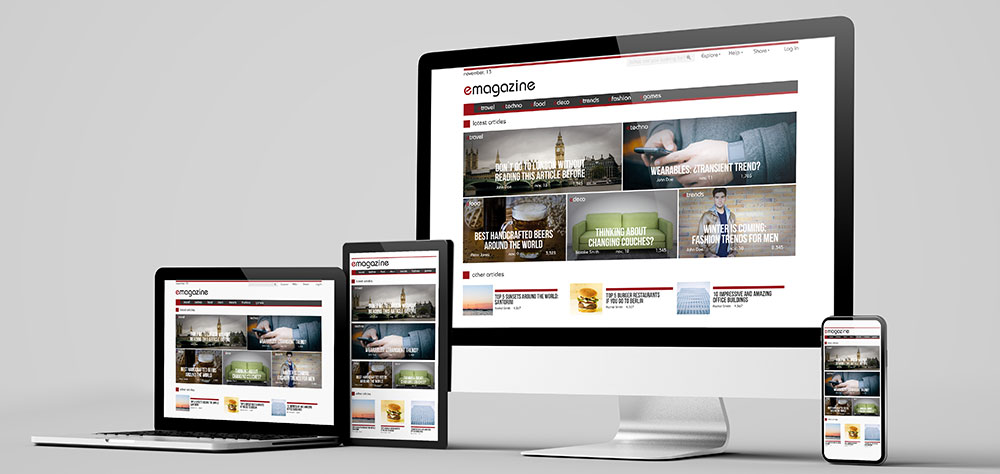
반응형 웹사이트란?
태블릿 PC, 스마트 폰 등 모바일 기기의 이용이 늘어나면서 모바일 웹에 대한 관심이 많아 지고 있습니다. 사용자들은 같은 웹 컨텐츠를 이용 하더라도 PC와 모바일 기기에서 동등한 서비스를 제공 받기를 원합니다. 이에따라 화면 크기의 제약사항과 단말기의 기능 속성에 따른 고려사항이 생겼지만 그렇다고 여러 종류의 웹(url)을 만들 수 없습니다. 그에 대한 대응 방안으로 반응형 웹이 뜨고있습니다
반응형 웹(Responsive Web)
그렇다면 반응형 웹이란 무엇일까요? 쉽게 말해 디바이스 종류에 따라 웹페이지의 크기가 자동적으로 재조정 되는 것을 말합니다. 어떠한 환경에서도 그에 맞게 사이즈가 변화되어 사용자가 보기 편리하게 만드는 웹이죠. 오직 하나의 HTML소스 만으로 특정 장치에 최적화된 환경을 사용자에게 제공합니다.

반응형 홈페이지 장점
-

-
해상도 유지
접속하는 기기의 해상도에 맞춰 최적의 상태를 유지하도록 자동 변환됩니다.
-

-
편리한 관리
한 개의 사이트가 모든 기기에 맞춰지는 것이므로, 사이트 관리와 유지보수를 1번만 하면 됩니다.
-

-
편리한 광고
하나의 URL로 모든 기기에서 사용하므로, 검색이나 키워드 광고에서 설정이 편리합니다.
-

-
제작 비용과 시간 절감
버전별로 각기 제작할 필요가 없으므로 제작 기간이 빠르고 비용이 저렴합니다.
- STEP 01
- 제작상담
- 전화 또는 온라인으로 상담신청을 합니다. 궁금하신 점이 있으면 문의주세요.
- STEP 02
- 견적 및 계약체결
- 견적을 검토하신 후 계약을 하시면 됩니다. 계약금을 입금하시면 작업이 진행됩니다.
- STEP 03
- 자료 전달
- 제작에 필요한 자료를 전달해 주세요.
자료 제공이 늦어지면 작업도 늦어집니다.
- STEP 04
- 디자인 제작
- 사이트 디자인을 제작합니다. 필요한 경우 메인구성은 저희가 진행해 드립니다.
- STEP 05
- 디자인 검수
- 디자인을 보시고 수정내용을 주시면 됩니다. 기본제작은 메인 수정 1회로 마무리 합니다.
- STEP 06
- 서브 디자인 제작
- 서브 페이지 및 게시판, 폼 디자인 작업을 진행합니다.
- STEP 07
- 코딩 및 프로그래밍
- 디자인 코딩을 작업 후 게시판, 견적폼 등 프로그래밍 작업을 진행합니다.
- STEP 08
- 최종검수
- 홈페이지를 보신 후 오타 및 프로그램 오류 등을 확인합니다. 기본제작은 최종 수정 2회로 진행합니다.
- STEP 09
- 도메인 결정 및 잔금 입금
- 사용할 도메인을 결정한 후 도메인을 구매합니다. 잔금 입금 후 계약을 마무리 합니다.
- STEP 10
- 도메인 연결 및 오픈
- 잔금 완료 후 도메인을 연결하여 사이트를 오픈하시면 됩니다.
- STEP 11
- 포털사이트 등록
- 네이버, 다음등 사이트 등록을 진행해 드립니다. 네이버와 다음 ID/PW를 알려주시면 대행해 드립니다.
- STEP 12
- 광고 및 유지보수
- 키워드, 온라인 광고 등을 진행하여 사이트를 홍보합니다. 월 또는 1년 단위로 유지보수하시면 됩니다.